こんにちは、Itd-Door.inc デザイナーの木村です。
先月、7月27日に新自社サイトが完成しました。
本日は今回のサイトリニューアル時に「気をつけていたポイント」と工程を書きたいと思います。
1.はじめに、現状サイトの分析をする。
この会社を始めてからもうすぐ2年が経ちます。前回のサイトは初めに作ったもののためクオリティが低かったり、コンテンツページ数の増加、今後はブログページを作成して頻繁に更新したい等。
そういった理由からサイトリニューアルをすることになりました。
2年間でクライアントワークでもたくさんの数のサイトリニューアルをさせていただきました。
発注がきた際に、僕はまず初めに現状分析を行います。現状分析というと硬く聞こえがちですが。。
サイトリニューアルは生活で例えるなら「イメチェン」みたいなものだと思います。
なんとなく気分でイメチェンをしてしまうと。
「シャツを買ったのに、似たようなやつ持ってた。。」「髪型変えたのに気づかれないな。。」
「結局あんまり変わっていないな。。」と、
残念な事になりがちです。そういった結果にならないように、
しっかりと現状の良い部分・悪い部分を把握して、悪いものはリニューアル後にも使わない
これを意識するだけで、リニューアル後のクオリティは確実に上がると考えています。
実際に、現状サイトの分析をしてみましょう。
現状サイトをスクリーンショットで撮り、サイトを客観的に見て気がついた事を書いていきます。
(気がついた事なら小さくてもなんでも、思う通りにつっこみを書いていきます。)
悪い点
・ヘッダーの紺色が暗い印象を出している感じがする。。
・ロゴが少し小さいし、ディティールが甘いかな。。
・メインイメージが右側だけスライドって珍しい、少し狭さを感じる。。
・BRINGって和訳すると何だ、、わかりにくい。。
・グローバルナビ部分が画像でできていて、メニュー増えたら大変そう。
・サイドカラムの余白が変、、ここも項目増やしにくそう。。
・問い合わせボタンがコンテンツ下部にしか無く、ユーザーがコンテンツを全部読んでくれないとボタンにたどり着かない。。
・全体的に闇雲なカラフルさで、メインカラーがどれかわからない。。
良い点
・安く仕事してくれそうだな。。
と、こんな塩梅でメモなどに箇条書きで書いていきます。
そして、新しいデザインを考える段階では、悪いものは使わない。良いものは、継ぐかどうか検討する。と、こういったルールを決めておくことで、現状と違うデザインの方向へ意識的に進めることができます。
参考:現状分析と問題点の抽出・ウェブサイト改善フローの各フェーズにおける注意点|株式会社アーティス
2.ターゲット確認/内容選定/競合調査
現状の分析が終わったら、リニューアルの目的に合わせ以下の項目でイメージや内容を詰めていきます。
ターゲットの再確認を行う
まず、自社サイトを見ていただくユーザーを明確にするために、制作実績を整理しました。
弊社に発注してくれたお客様の”業種”を見ていきました。
不動産・建築系、医療・病院系、美容・ヘルスケア系、子育て・教育学校系、コンピュータ・テクノロジー系、スポーツ系、農業、地域団体、チャリティー系、ファッション系、飲食系….
多くのジャンルの仕事をさせていただきました、この事から今回は様々なジャンル・年代・性別から見ても、分かりやすく好感の持てるWeb制作会社のサイトにしたいと考えました。
仮に制作実績に飲食店のサイトが多かった場合は→「飲食系のデザインが得意」という強みになると考え、もっと賑やかで元気なデザインに。
金融系や医療系が多い場合は→もっと堅実で、信頼感のあるデザイン方向へ持って行ったと思います。
優れたデザインは「ユーザーを正しく理解し」その心理や目線を「的確にとらえ」「それを踏まえて見せる」事だと考えています。
参考:ウェブマーケティングを成功に近づけるターゲット戦略4ステップ|LISKUL
コンテンツ内容や文章の選定
この段階で、既存のWebサイトの内容や文章をもう一度ふるいにかけます。例えば、、
・サービス内容や料金は正しく掲載されているか。
・コンテンツ内容が古くなってはいないか。
・ユーザーが求めている内容は正しく強調できているか。
など、そぐわない場合は削除するか、再構成や書き直しを行い整えていきます。
競合するサイトの調査
ここも重要なポイントだと考えています。
同業他社さんのWebサイトを閲覧し、会社の規模はこうで、お客さんはこう。そしてどのようなマーケティングを行い、その上でこういった見せ方をしているのか、、と。
その上で、弊社はどのように他と差別化を行えるか。
等を考えていきます。
参考:小さな会社がWebでライバルに勝つ!差別化ブランディング7つの施策|まとめNAVER
3.実際にデザインを考える
ここまでにした事で、「すべきこと・すべきでないこと」の判断材料が増え、方向性が固まってきたと思います。
ここからは実際にサイトデザインを考えていきます。
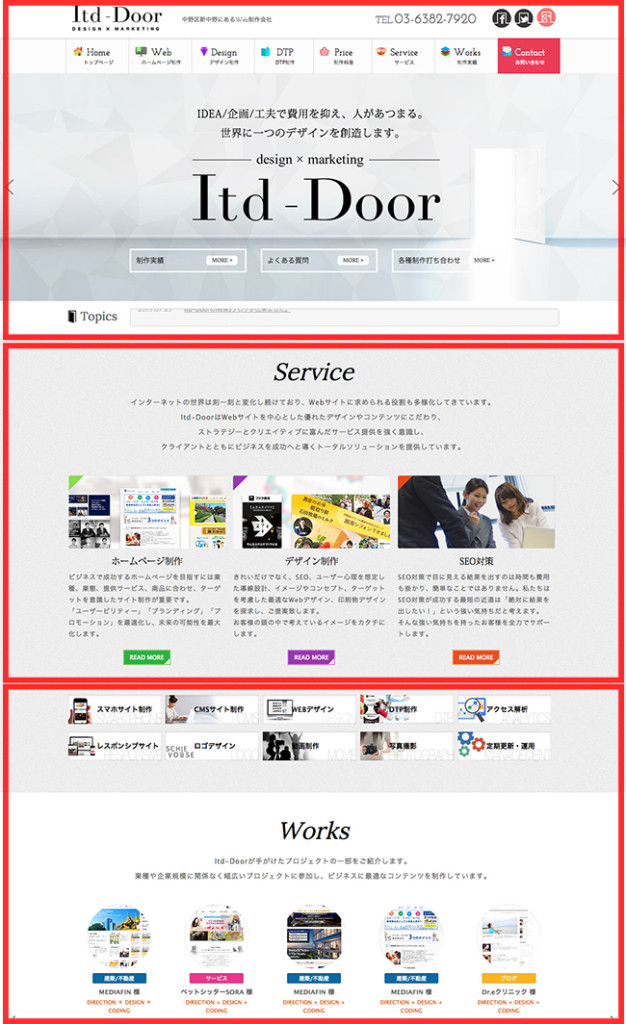
はじめに完成品を掲載します、こういったサイトデザインが完成しました!
このようなデザインになった経緯を書いていきます。
ロゴについて
旧ロゴは、webサイトのデザインに合わせ作成したものでした。
そのため、他媒体で使用するときの勝手が悪いものになっていました。
新ロゴでは色などの余計な飾りを排除し、文字組のみで作成する事で、背景が何色でも使用する事が可能になり、名刺やチラシ封筒など、他媒体でも使いやすいものになりました。
また、大きくした場合と小さく表示した場合に雰囲気が違って見えたり、文字が潰れてしまう事のないよう。サイズに左右されない可視性を意識しています。
ロゴの下には【DESIGN×MARKETING】の文字を配置しました。Itd-Door.Incはデザインとマーケティングの力で成り立っています。
デザインに傾りすぎてマーケティングの事がわからない。や、
マーケティングに頼りすぎて、デザインがおざなりになる。事は起きがちですが、そうならぬように。
優れたものを作り、それを売る技術も備える。との考えからです。
参考:プロの手法を実践!ロゴの作り方・考え方|Catcher in the tech
ベースとしたデザイン・カラースキーム
ここは旧サイトの失敗(闇雲なカラフルさや飾りでコンテンツが目立たない事)を踏まえて、
ベースはミニマルデザイン、カラーはシンプルに黒と白とし、コンテンツが第一に目立つように意識しました。
最近ミニマルデザインの利点は「掲載したコンテンツがよく目立つ」部分にあると思います。
参考:ミニマルデザインの基本!覚えておきたい7つの必須テクニックまとめ|PHOTOSHOP VIP
UIの改善
リニューアル後はスクロールで読むタイプの縦長型のサイトにしました。
1.メインイメージ→2.新着情報→3.事業内容→4.制作実績………
と情報を読んで欲しい順番で、整理して行きました。
また、スクロールの際にストレスが起こらぬように、「モニター1画面に対して1セクション」というルールで作成しています。
参考:モニター解像度のシェアを調べてみた(2015年5月版)|WEBSEEYA
また、TOPページのみ1カラムでのレイアウトを行いました。
これはリンクやバナーをなくす事で、視覚的な迷いやノイズを減らし、コンテンツのみに集中してもらうためです。
今後もコンテンツは増えていき、多階層化もしていく予定なので、下層ページにはローカルナビゲーション付きの2カラムレイアウトを採用しました。これにはユーザーを迷わせない意図があります。
UIデザインに関してまだまだ僕も勉強中のため、ブログ投稿と共に向上していけたらと思います。
参考:UIデザインについて改めてしっかりと学ぶために参考になるスライドまとめ|creive(クリーブ)
機能性のいいものを考える
これは、自分の癖のようなものなのですが、phototoshopの平面上でデザインを終始してしまうことがあります。ディレクターと話していて良く気付かされるのですが、
ユーザーは実際にスクロールをし、ボタンを選び、ページを開いていくわけですから。。
機能性・操作感も想像する必要があります。
今回のグローバルナビ部分にはメガメニュー、メインイメージと制作実績部分にはスライダーが入っています。
参考:スペースを活用!メガメニューを使用した国内参考サイトまとめ|株式会社LIG
参考:WEB製作者に見てほしい!デザインにすてきな「動き」を使用しているサイト5選|NIJILOG
iPhoneやAndroidなど、スマートフォンの操作性でよく使われる表現で「サクサク感がいいね」とか、「ヌルヌル動いて気持ち良い!」「もっさりしてて嫌だな」なんて言い方があると思います。
ユーザーはサイトの動きを感じて、良い悪いを決めるものです。
制作の時はこの”動き”を意識してユーザーにとってフックになるようなものや、的確なものを選び、提案できるようにと考えています。
フッター部分をサイトマップとして使用
最近の制作ではフッター部分のデザインに気をつけています。
フッターにサイトマップ的に使うことで、ユーザーに素早くページ間を移動してもらうことができます。また、サイトマップページを作成するよりも、フッターにサイトマップを配置するだけでユーザーのクリック数が減り、使い勝手が上がります。
また、facebook page pluginや、自社サイトへのバナーリンク、連絡先・お問い合わせボタンを設置しています。
参考:フッターデザインが素晴らしい国内のwebサイトのまとめ20選|ポケットラボ
さいごに
webサイトのデザインは自分ではなくユーザー・ターゲットがどう感じるか、が全てです。
僕も自分の作品を作っているという意識はなく「人のものを人に向けて作る仕事」だと思っています。
自社の社長や上司がどう感じるかというより、あくまで取引先や仕入れ先、見込み客が見た時に、どう感じるかということに意識を向けて、常に改善していくことが大切だと考えています。