ご相談・お見積りはお気軽にお問い合わせください。
TEL 03-6382-7920
受付時間
平日10:00~18:00
スマートフォンサイト制作SMART PHONE
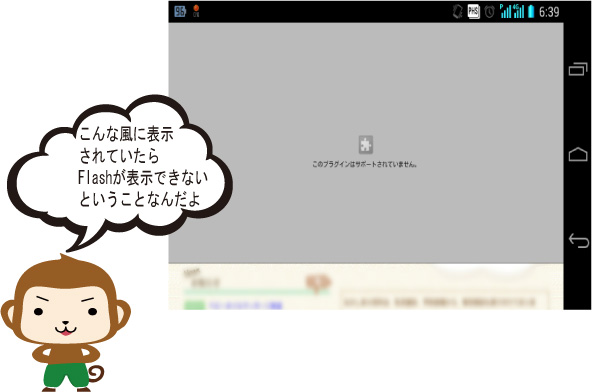
知らない人も多い!
Webサイトやホームページを作成する際に、見栄えを良くするためにフラッシュを使って欲しいという要望がありますが、スマホがここまで普及してきている今、安易にフラッシュを使うには注意が必要です。
それはなぜかというと、スマホでは表示されないからです。
なぜ表示されないのか?理由は簡単でスマホにはフラッシュプレイヤーがインストールされていないからです。
そのため、フラッシュを使って見栄えよくしたいと思っても結局はスマホでは表示されないため、逆効果となってしまいます。
中にはスマホでフラッシュも見れるようにしてあるという人もいるでしょうが、全体的な割合を考えた場合、フラッシュを使用するのはもはや適切とは言えません。
ではどのようにしてフラッシュのような表現させれば良いのか?主な二つの新しい技術をご紹介します。

低レベルAPIとして設計されておりHTML上の扱いはタグとほぼ同じ
表現に制限が少なくパフォーマンス調整しやすい
挙動のデバイス差が少なく設計しやすい
実装の手間が大きい
世に出回っているほとんどのスマートフォンで稼働する
上記のような特徴が挙げられます。
HTML5 inlineSVGによりHTMLの一部として利用可能になった
XML形式のフォーマットで実装の敷居が低い
オーサリングツールが充実
描画の構造体が定義できる
アニメーション用の拡張(SMIL)が備わっている
InlineSVG iOS4系,Android2系が対応不完全
上記のような特徴が挙げられます。
どちらの方が良いのか!?
Canvasの方がより普及!
Canvasは構造もシンプルで、ブラウザへの依存が少ないため、既存のFlashをスマホで閲覧するようにするにはSVGよりも、Canvasの方が適している場合が多いでしょう。
今使っているFlashをそのまま使いたいけど大丈夫?など、不明な点、気になる点がある場合はお気軽にお問い合わせくださいませ。
スマートフォンサイト制作料金
| スマートフォンサイト制作 | ||||
|---|---|---|---|---|
| ページ単価 | 基本CSS設計費 | 納期目安 | ||
| 標準HTMLコーディング(HTML5) | ¥10,000 | ¥20,000 | 1週間 | |
| スマホサイトデザイン | TOPページ | ¥50,000 | - | 1週間 |
| 下層ページ | ¥15,000 | - | 1週間 | |
| 大量ページコーディング | 21P~51P | ¥7,000 | ※お見積り | 2週間 |
| 51P~100P | ¥6,000 | ※お見積り | 3週間 | |
| テキスト流し込み | ¥2,000~ | ※要確認 | ||
※スマートフォンサイト制作の価格表になります。
※上記の価格は、スマートフォンサイト制作のみの料金になっております。通常PCサイトも制作の際は、ご相談ください。
※表示金額は全て税抜価格となります。
※Itd-Doorではスマホサイトに対応できるフラッシュの制作もしております。
ご質問等ある場合はお気軽にお問い合わせくださいませ。

ご相談・お見積りはお気軽にお問い合わせください。
TEL 03-6382-7920
受付時間
平日10:00~18:00