初めまして、Itd-Doorの新人ディレクター田川 誠です。
私がこの仕事を始めてから学んだことを書かせていただきます。
まず、webに関しての知識を人はどれほど持っているでしょうか。新人の私だからこそわかりますが、スマートフォンの増加から、「IT用語は多少聞いたことがあっても、パソコンすら持ってない・・・」という方もいると思います。いや、ひょっとしたら私の周りだけかもしれませんが(笑)
1か月前の私もそうでした。
「webのことを知りたい」という方に、webサイトに関してと、運用・運営する上でお勧めされる代表的な方法を説明します。
webサイト
webサイトとは、サイト、ホームページとも呼ばれることが多いですよね。主に、顔となるTOPページ又はホームページ、メインページ、フロントページ、インデックスページと、下層ページ(概要・案内・紹介・お問い合わせ等)、リンク集等で構成されている。目的は様々で、多種多様です。ここでいくつかご紹介します。
様々な目的を持つwebサイト
・ECサイト(イーシーサイト)
自社の商品や、サービスの販売を目的とするサイトのこと。オンラインショッピング、インターネットバンキング、ダウンロード販売等
・コーポレートサイト
会社の紹介、求人(リクルートサイト)、資料請求や、問い合わせを増やす(プロモーションサイト)為や、実績・作品集の紹介(ポートフォリオサイト)を目的とするサイトのこと。
・ブランディングサイト
ブランドのイメージアップ、他社との差別化を目的とするサイトのこと。
・店舗サイト
店舗の集客を目的とするサイトのこと。
・ポータルサイト
サービスや情報の提供や、広告収入を目的とするサイトのこと。
ここでは、様々なwebサイトを紹介しました。次は実際に、運用・運営をする上で、集客や利便性にまつわる対策方法等を紹介します。
SNS(ソーシャル・ネットワーキング・サービス)
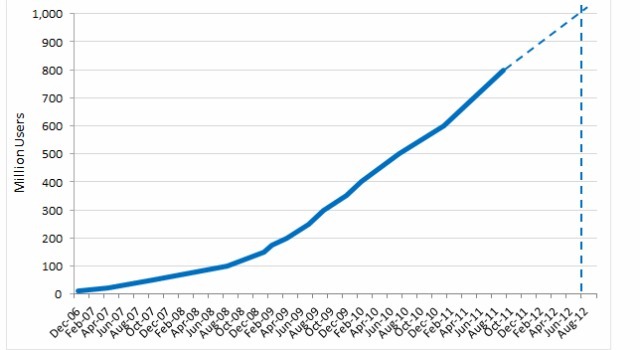
SNSとは、個人はもちろん企業においても、世界的にコミュニケーションがとれるサービスです。代表的なのが、Facebook(フェイスブック)です。Facebookは、世界中にユーザーを持ちユーザー数は、10億人と言われています。

Facebookでは、Facebookページというものがあり、企業等がページを作成でき、ファンを集めることができて、世界中に一気に情報発信ができる。
また、他社等の他サイトへの誘導・連動をさせることにより、相乗効果が得られる。
今や、SNSは、個人だけでなくビジネスにおいても広く活用されていますね。他にも、webサイトにおいての関係性も説明しますが、まずは、web制作・運用に広く親しまれているCMSに関して説明します。
つまり、これを利用し、自社のサイトに誘導・連動することにより、拡散の幅を大幅に広げ、集客等に役立たせている。
CMS(コンテンツマネージメントシステム)
CMSとは、代表的なのがWordPressです。通常webサイトを作成する場合には、HTMLの知識や、CSSの知識が必要でしたが、知識がなくてもテキストや画像を用意すれば簡単にサイトを作れるソフトウェアです。また、プラグインによる様々な機能の追加や、サイトのデザインもテンプレートでいくつか用意されています。また、運用するにあたりサイトの更新等も知識がなくてもでき、これをwebサイトに組み込むことにより、お知らせ等の更新をするときに通常は制作会社とやり取りをして頼んでいたのが、更新したいときにすぐ自社で対応ができるようになります。つまり、コスト削減にもなり、更新していくことにより、SEO(下記で説明)への効果もあります。
また、WordPressとFacebookを連携させることができます。こうして、webサイトとFacebookが、効果的に連動するんですね。運用していくなかで、どちらも必須なのではないでしょうか。
次は、先程紹介したWordPressのプラグインにもあるんですが、レスポンシブに関して説明します。
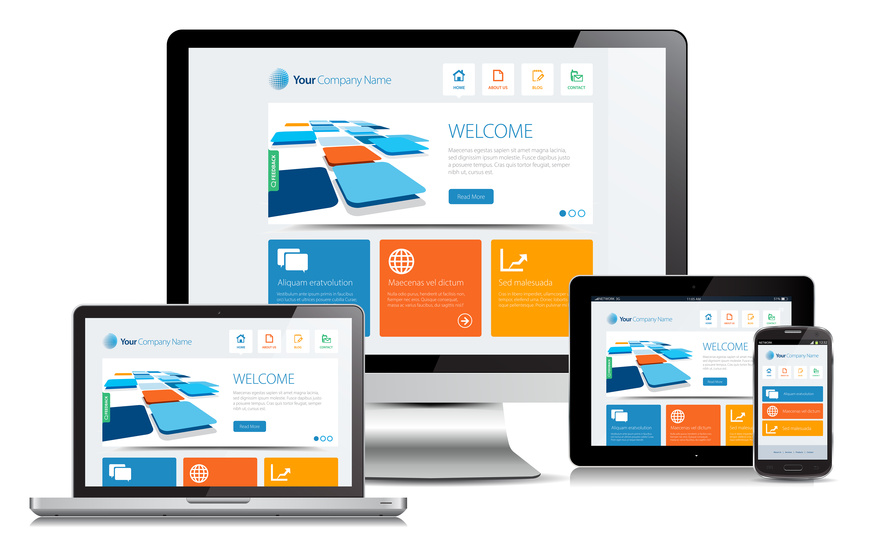
レスポンシブ

モバイルフレンドリーという言葉を聞いたことはありますか?モバイルフレンドリーとは、モバイル端末での表示に最適化していることを言います。つまり、webサイトがスマートフォンに対応しているということです。2015年4月にGoogleが、スマホからの検索で、表示順位の要素に使用すると発表しました。レスポンシブとは、様々な機器の画面サイズに合わせ表示内容を一つのファイルで最適に対応している手法のことを言います。通常は、様々な機器に合わせ最適化した複数のファイルを用意する必要がありましたが、この方法だと、更新が楽になりますね。
近年、PCからのネット利用者は減り、スマホからの利用は続々と増え続けています。
上記でSNS説明をして関係性に触れましたが、ネットの利用者と同様、SNSの利用もスマホからの利用が続々と増えています。とういうことは、SNSとの連動をする場合、スマホからの訪問者も増えるということになります。
今回は、レスポンシブにおいて、ユーザーの利便性と、関係性について説明しました。次は、上記で触れましたSEOに関して説明させていただきます。
SEO(サーチ・エンジン・オプティマイゼーション)
SEOという言葉をこの仕事を始める前から、よく耳にしていましたが、なんなのかは、全くもって知りませんでした。検索エンジン最適化のことです。なんでよく耳にしていたのか、皆が気にしていたかと言うと、検索結果でより上位に表示されるようにする方法、及びその技術のことを言うからだったんですね。もちろん、自分のサイトは、上位であってほしいですよね。私は、この仕事を始めるまで上位三位ほどしか見ていませんでした。そういう方も、少なくはないと思います。検索結果の順位の決まり方はコンテンツの質です。キーワードやオリジナル性、リンク数など。それでは、上記で説明してきたものとの関係性を説明します。
SEOとの関係性
Facebookでたくさん「いいね」を獲得しているからといって、検索順位が上がるということはない。しかし、上記で説明した通りコンテンツの質が重要なのだから、「いいね」をたくさん獲得しているか、していないかでは、たくさんの支持を得ている前者ではないでしょうか。また、コンテンツを豊富にしていくためには、更新作業は重要である。つまり、WordPressを思い出していただけたのではないでしょうか。豊富なコンテンツをスマートフォンで正しく観覧していただくには、レスポンシブですね。
まとめ
webサイトを制作する上で、上記で説明したことはとても重要です。私が思うサイトのあるべき姿だと思っております。ただ、初めから全部を揃えるのは、コスト的に難しいとも見えるが、長い目で見て、いろんな方法を試したり、更新の度にお金を払っているよりは、計画的とも見える。SEOに然り、全てにおいて考えられるのは、結局の所ユーザーへの最前の配慮であると思う。当たり前のことであるが、制作会社に勤め始めた私にとって、今このように思えることは、幸せです。